
Сетки — это отличный инструмент для разработчиков и дизайнеров, которые занимаются созданием прототипов веб-страниц. Сетки позволяют организовать контент на странице, обеспечивая ему правильное выравнивание и расположение.
Использование сеток упрощает процесс разработки, так как они позволяют легко разбить страницу на равные секции и колонки. Благодаря этому, дизайнер может легко понять, как будет выглядеть окончательный результат и определиться с расположением элементов на странице.
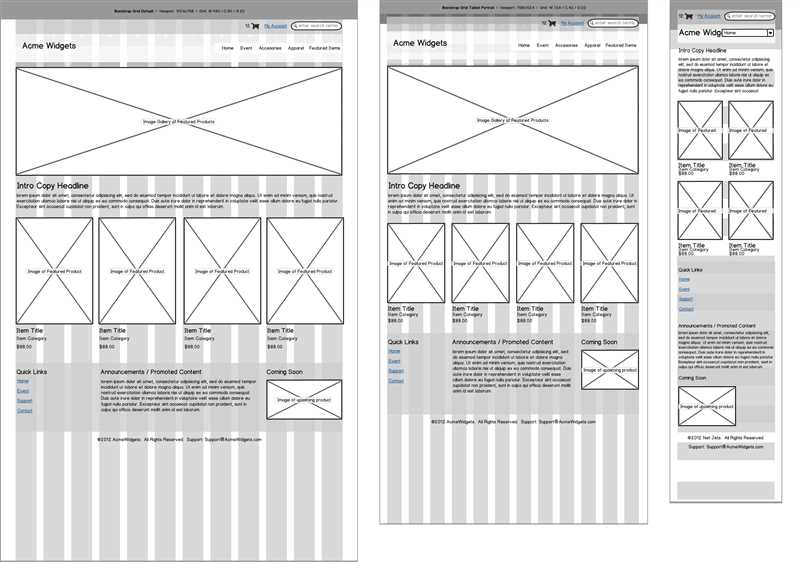
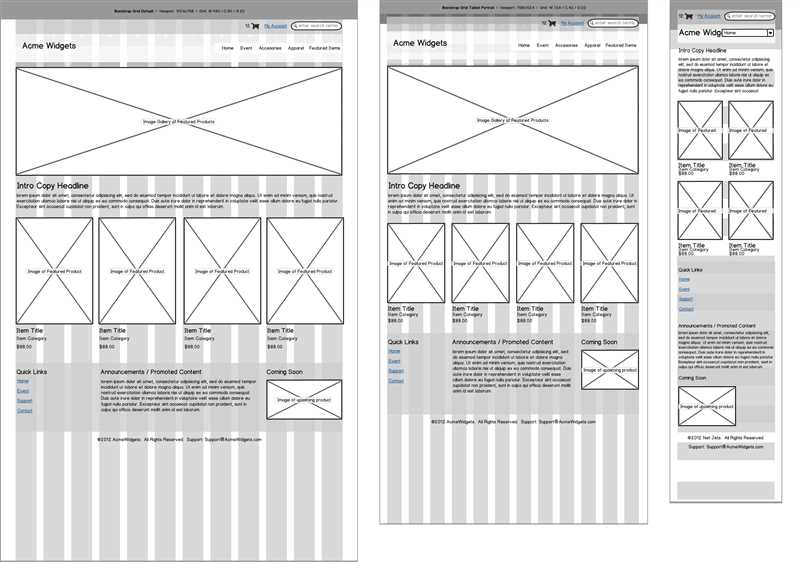
Сетки также помогают создать респонсивный дизайн, который легко адаптируется под различные устройства и разрешения экранов. Для этого можно использовать разные версии сеток для мобильных устройств, планшетов и десктопов.
Преимущества использования сеток
Еще одним преимуществом использования сеток является возможность создания адаптивных дизайнов. Они позволяют адаптировать страницу под различные устройства и разрешения экранов, что особенно актуально сейчас, когда большинство пользователей заходят на сайты с мобильных устройств. С помощью сеток можно легко задать разное количество колонок и их ширину в зависимости от разрешения экрана, что обеспечивает оптимальное отображение контента на всех устройствах.
- Удобство и быстрота: сетки позволяют легко и быстро выстраивать структуру страницы, выравнивать элементы и задавать определенные размеры и отступы.
- Гибкость и адаптивность: сетки позволяют создавать адаптивные дизайны, которые оптимально отображаются на различных устройствах и разрешениях экранов.
- Основательность и системность: использование сеток способствует созданию сбалансированного и эстетичного дизайна страницы.
- Удобство работы команды: использование сеток упрощает совместную работу над проектом, так как все разработчики будут работать в рамках одной системы.
Использование сеток при создании прототипов страниц — это не только удобно и эффективно, но и позволяет создавать структурированный и качественный дизайн, который будет легко адаптироваться под различные устройства и разрешения экранов. Благодаря этому, пользователи смогут легко и удобно работать с вашим сайтом, а вы сможете максимально эффективно разрабатывать и сопровождать его.
Шаги по созданию сетки для прототипирования
- Определите структуру страницы. Вначале необходимо определить, какие элементы будут присутствовать на вашей странице. Разделите страницу на блоки и задайте им общий контейнер. Этот контейнер станет основой вашей сетки.
- Выберите тип сетки. Существует несколько типов сеток для прототипирования, таких как колонки, строки или модульная сетка. Выберите подходящий для вашего проекта тип сетки.
- Определите количество колонок. Назначьте количество колонок в вашей сетке. Обычно используют 12 или 16 колонок, так как эти числа легко делятся на различные комбинации (например, на 2, 3, 4 или 6 колонок).
- Разделите контейнер на колонки. Разделите ваш контейнер на равные колонки в соответствии с выбранным типом сетки и количеством колонок. Для этого можно использовать таблицу или CSS-свойства, такие как grid или flexbox.
- Добавьте отступы между колонками. Чтобы ваша сетка выглядела более читабельно, добавьте отступы между колонками. Обычно используют отступы в 16 пикселей или другой заранее выбранный размер.
- Рассмотрите резиновость сетки. Резиновая сетка позволяет адаптироваться к разным размерам экранов, что особенно важно в веб-дизайне. Рассмотрите возможность сделать вашу сетку резиновой.
Создание сетки для прототипирования страницы может потребовать времени и экспериментов, но это вложение времени окупится в будущем. Имея хорошо настроенную сетку, вы сможете более эффективно работать над расположением и взаимодействием элементов на странице, что поможет ускорить процесс разработки и создать более эффективный и удобный пользовательский интерфейс.