
Кроссбраузерная верстка сайта – это процесс создания веб-страницы, которая одинаково хорошо отображается во всех популярных интернет-браузерах, таких как Google Chrome, Mozilla Firefox, Safari, Opera и Internet Explorer. Все эти браузеры имеют свои особенности и различные реализации стандартов веб-технологий, поэтому верстка сайта должна быть адаптирована под каждый из них.
Кроссбраузерная верстка необходима для того, чтобы пользователи сайта имели одинаковый доступ к информации независимо от используемого ими браузера. Если сайт не отображается корректно в одном из популярных браузеров, это может привести к ухудшению пользовательского опыта, уходу посетителей с сайта и, что самое печальное, потери потенциальных клиентов или заказчиков.
Чтобы достичь кроссбраузерности, разработчики используют различные подходы и техники. Один из наиболее распространенных способов – это использование современных CSS-фреймворков, таких как Bootstrap или Foundation, которые автоматически обрабатывают большинство проблем кроссбраузерной совместимости. Кроме того, разработчики могут использовать полифиллы, которые предоставляют недостающую функциональность в старых версиях браузеров, и тестировать верстку на различных устройствах и браузерах с помощью инструментов, таких как BrowserStack или CrossBrowserTesting.
Зачем нужна кроссбраузерная верстка
Каждый браузер имеет свои особенности в интерпретации и отображении HTML и CSS кода, поэтому верстка сайта может по-разному отображаться в разных браузерах. Например, элементы могут сдвигаться, фоны могут отображаться некорректно или поверх других элементов, шрифты могут быть другого размера и вообще могут происходить различные сбои и глюки.
- Улучшение пользовательского опыта: Корректное отображение и работа сайта на различных браузерах и устройствах улучшает пользовательский опыт и позволяет посетителям без проблем получить доступ к контенту.
- Повышение посещаемости и увеличение конверсии: Если сайт отображается некорректно или не работает на определенном браузере, пользователи могут покинуть его и не возвращаться в будущем. Кроссбраузерная верстка позволяет удержать пользователей и повысить конверсию.
- Улучшение позиций в поисковых системах: Поисковые системы оценивают сайты, которые хорошо отображаются на различных устройствах и браузерах, а также учитывают соответствие верстки стандартам и рекомендациям.
Поэтому кроссбраузерная верстка является неотъемлемой частью разработки сайта и важным фактором, который следует учитывать для успешной работы и дальнейшего развития онлайн-проектов.
Как сделать кроссбраузерную верстку

Для того чтобы сделать кроссбраузерную верстку, нужно следовать нескольким принципам. Во-первых, нужно использовать стандартные HTML-теги и атрибуты, которые поддерживаются всеми браузерами. Во-вторых, нужно аккуратно использовать CSS, чтобы избегать конфликтов между различными браузерами.
Использование таблицы для верстки
Одним из методов создания кроссбраузерной верстки является использование таблицы. Таблицы позволяют структурировать контент и управлять его расположением на странице. Однако, следует помнить, что использование таблицы для верстки не является самым современным подходом и может вызвать проблемы с адаптивностью сайта на мобильных устройствах.
Кроме того, при использовании таблицы для верстки нужно учитывать различия в спецификациях различных браузеров. Например, некоторые браузеры могут отображать таблицы с автоматическим отступом или без отступа вовсе. Чтобы избежать таких проблем, можно использовать CSS-стили для явного задания отступов и позиционирования элементов внутри таблицы.
Выбор подхода к кроссбраузерной верстке
Кроме таблиц, существуют и другие подходы к созданию кроссбраузерной верстки, такие как использование флексбоксов или CSS-сеток. Выбор подхода зависит от конкретной задачи и требований к сайту. Главное – следовать принципам кроссбраузерной верстки и тестировать сайт в различных браузерах, чтобы убедиться в его корректном отображении.
Проверка кроссбраузерности сайта
1. Валидация кода
Перед проверкой кроссбраузерности рекомендуется валидировать код веб-страницы с помощью сервисов W3C Markup Validation Service или других сервисов, чтобы удостовериться, что код соответствует стандартам HTML и CSS. Валидный код увеличивает вероятность корректного отображения сайта в разных браузерах.
2. Тестирование в разных браузерах
Для проверки кроссбраузерности сайта необходимо протестировать его в разных браузерах и их различных версиях. Рекомендуется тестировать веб-страницу в самых распространенных браузерах, таких как Chrome, Firefox, Safari и Internet Explorer. Для удобства можно использовать виртуальные машины или онлайн-сервисы, которые предоставляют доступ к различным операционным системам и браузерам.
3. Проверка на разных устройствах
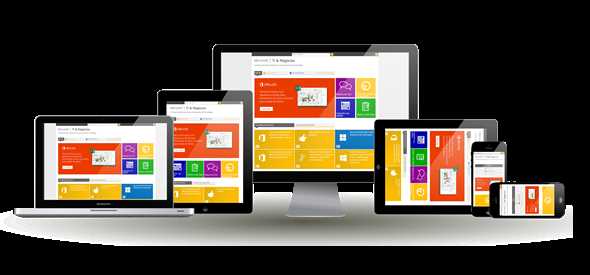
Важно также проверить, как сайт отображается на различных устройствах, таких как настольные компьютеры, ноутбуки, планшеты и смартфоны. При этом необходимо учитывать различные экраны и разрешения, а также ориентацию экрана (горизонтальную или вертикальную).
4. Проверка дополнительных функций и элементов
Помимо проверки основных элементов сайта, таких как тексты, изображения и ссылки, необходимо проверить и другие функции и элементы, например, формы, выпадающие списки, скрипты, анимации и т.д. Возможно, некоторые функции или элементы могут работать некорректно в определенных браузерах, и их необходимо исправить или заменить.
Итог
Проверка кроссбраузерности сайта является важным этапом веб-разработки, так как позволяет обеспечить корректное отображение сайта в разных браузерах и устройствах. Для этого необходимо валидировать код, тестировать сайт в разных браузерах и на разных устройствах, а также проверить дополнительные функции и элементы. Это позволит улучшить пользовательский опыт и обеспечить успешное функционирование сайта для всех пользователей.
Наши партнеры: