
Сегодня скорость загрузки сайта играет огромную роль для пользовательского опыта и ранжирования в поисковых системах. Чем быстрее открывается страница, тем выше вероятность, что посетитель останется на ней и выполнит нужные действия. При этом, даже доли секунды влияют на восприятие пользователем.
Но как улучшить скорость загрузки сайта самому? Существует множество методов и инструментов, которые помогут оптимизировать ваш сайт под максимальную скорость загрузки. В этой статье мы рассмотрим ТОП-12 вариантов, которые вы можете применить самостоятельно.
Работа над улучшением скорости загрузки сайта включает в себя несколько аспектов: оптимизацию кода и изображений, минимизацию запросов к серверу, установку кэширования и многое другое. Используя эти методы, вы сможете значительно снизить время, необходимое для загрузки вашего сайта, и повысить его общую производительность.
Оптимизация изображений
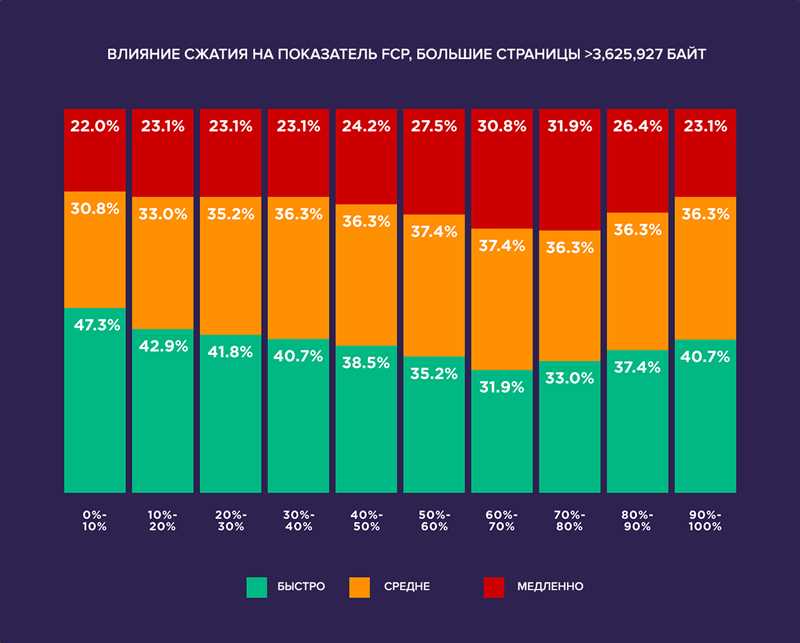
1. Сжатие изображений: Самый простой способ уменьшить размер изображений — это сжать их. Существуют множество онлайн-инструментов, позволяющих сжимать изображения без потери качества. Обычно веб-серверы также имеют встроенные инструменты для сжатия изображений.
2. Форматы изображений: Выбор правильного формата изображений также может существенно повлиять на скорость загрузки. Например, для фотографий лучше использовать формат JPEG, а для простых иконок и логотипов — формат PNG. Использование SVG формата также может быть предпочтительнее для некоторых изображений, так как он обеспечивает отличное качество при низком размере файла.
3. Ленивая загрузка изображений:
Ленивая загрузка изображений — это техника, при которой изображения загружаются только тогда, когда они попадают в видимую область окна браузера. Это может существенно ускорить загрузку страницы, особенно если на ней присутствует большое количество изображений.
- 4. Векторные изображения: Векторные изображения хранятся в виде математических формул, что позволяет им масштабироваться без потери качества. Используйте векторные изображения там, где это возможно, так как они имеют меньший размер файлов и обеспечивают лучшую адаптивность.
- 5. Удаление неиспользуемых изображений: Проведите аудит своего сайта и удалите все неиспользуемые изображения. Каждое изображение на странице добавляет время загрузки, поэтому избавление от ненужных изображений может помочь повысить скорость загрузки.
Минимизация HTML, CSS и JavaScript файлов
Существует несколько методов, позволяющих минимизировать эти файлы. Один из них – это удаление всех лишних пробелов, переносов строк, комментариев и других ненужных символов из кода. Для этого можно воспользоваться специальными онлайн-инструментами или плагинами для редакторов кода, которые автоматически выполняют данную задачу.
Еще одним полезным способом является объединение нескольких файлов в один. Если у вас есть несколько CSS или JavaScript файлов, то объединение их в один позволит уменьшить количество запросов, которые браузер должен отправить на сервер для загрузки этих файлов. В результате, время загрузки сайта будет сокращено.
В итоге, оптимизация HTML, CSS и JavaScript файлов позволяет сократить время загрузки сайта, что может положительно сказаться на его посещаемости, удержании пользователей и улучшении общего пользовательского опыта.
Кэширование страниц и ресурсов

Чтобы осуществить кэширование, вы можете использовать разные методы:
- Установите длительное время жизни кэша для страниц и ресурсов;
- Используйте версионирование файлов;
- Настройте сервер, чтобы он отправлял заголовки кэширования;
- Используйте контентовые CDN (сети доставки контента), чтобы быстро доставлять файлы.
Установка длительного времени жизни кэша
Установка длительного времени жизни кэша для страниц и ресурсов позволяет браузерам хранить их копии на компьютере пользователя на более длительное время. Таким образом, при повторных посещениях сайта ресурсы не будут загружаться заново.
Использование версионирования файлов
Версионирование файлов – это добавление уникальной строки в имя файла каждый раз, когда он изменяется. Браузеры будут рассматривать каждый файл как новый, даже если они находятся в кэше, так что пользователи всегда будут видеть последнюю версию.
Настройка сервера для отправки заголовков кэширования
Настройка сервера для отправки заголовков кэширования – это очень важный шаг для оптимизации скорости загрузки. Вы можете настроить сервер так, чтобы он отправлял правильные заголовки, которые указывают браузерам, насколько долго страницы и ресурсы должны быть сохранены.
Использование контентовых CDN
Контентовые сети доставки (CDN) позволяют поместить копии ваших файлов и ресурсов на серверы, расположенные по всему миру. Таким образом, браузеры смогут загружать файлы с серверов, которые находятся ближе к пользователю, что ускорит время загрузки страниц.
Внимательно применяя приемы кэширования, вы можете значительно повысить скорость загрузки своего сайта и улучшить пользовательский опыт.
Наши партнеры: