
Когда мы открываем страницу глянцевого журнала, нас сразу же захватывает его элегантный и стильный дизайн. Каждый элемент на странице гармонично сочетается с другими, создавая уникальную атмосферу. Как же добиться такого эффекта и оформить свой сайт по канонам глянцевых изданий? В этой статье мы расскажем вам несколько уроков дизайна.
В первую очередь, для создания стильного и элегантного дизайна сайта необходимо выбрать подходящую цветовую гамму. Глянцевые журналы часто используют нейтральные цвета, такие как белый, серый и черный, а также изысканные оттенки золота и серебра. Эти цвета создают впечатление роскоши и высокого статуса. Однако, не забывайте учитывать целевую аудиторию вашего сайта и выбирать цветовые решения, которые соответствуют ее предпочтениям.
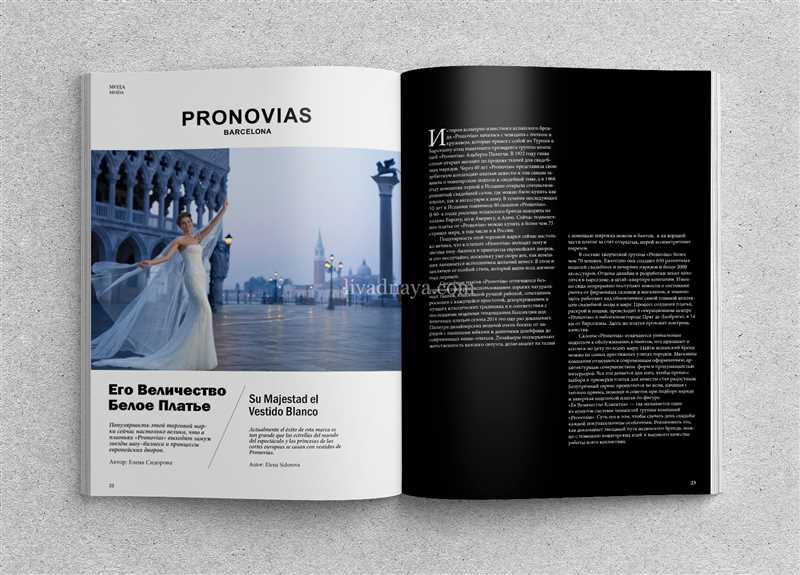
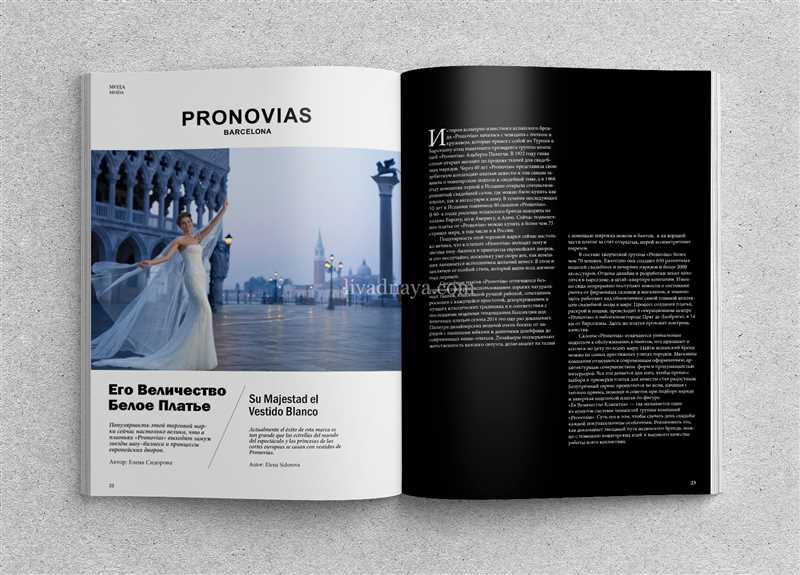
Второй важный элемент дизайна глянцевого журнала — использование качественных и красивых изображений. Фотографии, которые мы видим на страницах глянцевых изданий, обычно очень красочные, четкие и высококачественные. Они заполняют всю страницу и дополняют текст, создавая визуальный интерес. Помните, что на сайте важно использовать не только стандартные фотографии, но и оригинальные и уникальные изображения, которые привлекут внимание посетителей.
Выбор цветовой палитры для сайта
Перед тем, как приступить к выбору цветовой гаммы, важно определиться с основными целями и стилем сайта. Например, для сайта модного журнала глянцевые цвета, такие как белый, черный и золотой, могут быть идеальным выбором. Они добавят шик и элегантность, создавая ассоциации с роскошью и престижем.
Основные цвета
При выборе основных цветов для сайта, рекомендуется использовать не более трех-четырех цветов, чтобы не перегружать дизайн. Один из цветов можно использовать в качестве основного, остальные — в качестве акцентных.
- Основной цвет: Цвет, который займет большую площадь на сайте и будет использоваться для фона, заголовков и основного контента.
- Акцентные цвета: Цвета, которые будут использоваться для выделения важных элементов, кнопок и ссылок.
При выборе цветовых комбинаций рекомендуется использовать не более трех-четырех цветов, чтобы не перегружать дизайн. Учитывайте психологию цвета и старайтесь создать гармоничное сочетание, которое будет вызывать положительные эмоции и соответствовать концепции сайта. Не забывайте о контрасте — основной цвет должен хорошо контрастировать с фоном, чтобы обеспечить удобное чтение и навигацию.
Размещение контента на странице сайта
Одним из главных принципов размещения контента является его логическая структура. Контент должен быть организован в виде последовательных блоков, каждый из которых имеет свою смысловую нагрузку. Для этого часто используются заголовки, подзаголовки, списки и другие элементы разметки.
Текстовый контент можно выделять с помощью тега , чтобы подчеркнуть его важность или , чтобы выделить слова с особой смысловой нагрузкой. Списки могут быть представлены в виде маркированного списка с помощью тега
- или нумерованного списка с помощью тега
- . Каждый пункт списка указывается с помощью тега
- .
Также можно использовать табличную разметку с помощью тега
для более компактного отображения информации. В таблице можно указать заголовки столбцов с помощью тега и содержимое таблицы с помощью тега . Каждая ячейка таблицы указывается с помощью тега
. Использование качественных изображений и шрифтов
Изображения
Изображения должны быть качественными и иметь высокое разрешение, чтобы они выглядели четкими и привлекательными. Рекомендуется использовать форматы изображений, поддерживаемые всеми популярными браузерами, такие как JPEG, PNG и GIF. Обязательно соблюдайте размеры и пропорции изображений, чтобы они не деформировались и правильно отображались на различных устройствах.
Шрифты
Важно подобрать шрифты, которые будут гармонировать с общим дизайном сайта и сбалансированы для чтения текста. Используйте читаемые шрифты с хорошим отображением на всех устройствах. Рекомендуется использовать серифные шрифты для заголовков и безсерифные шрифты для основного текста. Для эффектных эпиграфов и цитат можно использовать шрифты с уникальными стилями, но при этом не забывайте о читаемости текста.
Итог
- Используйте качественные изображения с высоким разрешением и правильными размерами
- Соблюдайте пропорции изображений, чтобы они правильно отображались на различных устройствах
- Выбирайте шрифты, гармонирующие с дизайном сайта и подходящие для чтения текста
- Используйте серифные шрифты для заголовков и безсерифные шрифты для основного текста
- Не забывайте о читаемости текста и подбирайте шрифты, которые хорошо отображаются на всех устройствах